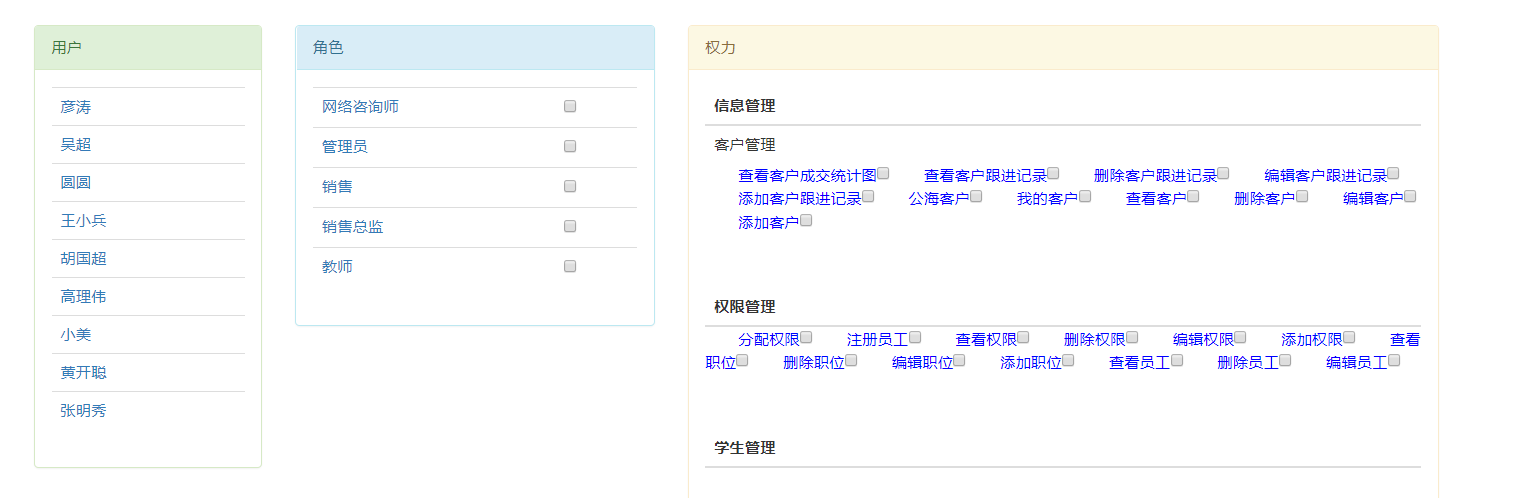
对于后台管理工具,会根据员工的角色不同,从而拥有不同的权限,所能访问的页面不同,首先要给员工分配角色,然后再给角色分配权力,这样就完成了权限分配。其实基于stark组件做的权限管理,我们可以一个一个页面的去完成权限分配,但其实我们有更好的方法去实现,把员工、角色、权力都放在一个页面上,一目了然的查看权限和分配权限,如下图:

一、上代码
1,视图函数
我已经创建好了三张表,分别是UserInfo员工表,Role角色表,Power权力表
def distribute_view(self,request): user_list=UserInfo.objects.all() role_list=Role.objects.all() power_list=Power.objects.all().values('pk','name','url','parent') power_id_list=[] uid=request.GET.get('uid') rid=request.GET.get('rid') if request.method=='POST': #这是点击保存按钮的请求路径 user = UserInfo.objects.filter(id=uid) role = Role.objects.filter(id=rid) if uid: #这是角色上的保存按钮提交的 l = request.POST.getlist("role") user.first().roles.set(l) if rid: #这是权限上的保存按钮提交 l=request.POST.getlist('power') pid=[] for i in l: lis=Power.objects.filter(pk=i).first().parents.split('/') pid.extend(lis) pid.append(i) pid=list(set(pid)) role.first().power.set(pid) if uid: #这是点击员工名字时发送的请求,用a标签发送 roles=UserInfo.objects.get(pk=uid).roles.all().values_list('pk') role_id_list=[role[0] for role in roles] powers=UserInfo.objects.get(pk=uid).roles.filter(power__isnull=False).values_list('power__pk') power_id_list=[power[0] for power in powers] if rid: #这是点击角色名字时发送的请求,用a标签发送 powers=Role.objects.get(pk=rid).power.all().values_list('pk') power_id_list = [power[0] for power in powers] for one in power_list: if one['url']==None: one['url']='' power_json=json.dumps(list(power_list)) return render(request,'distribute.html',locals()) 3,前端页面
在我的模板里有一个base.html的母版,现在只是继承他,母版里分为三个部分,已经写好的有导航区和左侧菜单,我们只需要完成内容区,然后加进去就行,下面写的就是内容区的内容。
{% extends "base.html" %}{% block css %} {% endblock %}{% block content %} #这是渲染员工那一列面板 用户 {% for user in user_list %} {% if user.pk|safe == uid %} #被点中的颜色变 { { user.name }} {% else %} { { user.name }} {% endif %} {% endfor %}
{% endblock %}{% block script %} {% endblock %} 二、功能
1,直接访问页面

2,点击用户名字

此时就可以给员工选择角色,然后点保存,酒后在后台把这位员工的角色给change
3,点击角色

现在就可以为角色分配权力,点击保存,就会把角色的权利给change。